Vous souhaitez créer un site e-commerce avec le CMS WordPress et son plugin WooCommerce ? C’est par ici !
WordPress ? C’est LE Content Management System qui permet à n’importe quel entrepreneur de créer son site internet grâce à un logiciel open source. Pas besoin d’avoir des connaissances en langage informatique pour apprendre WordPress car ce CMS est un outil no-code !
WooCommerce ? C’est le plugin WordPress le plus utilisé selon w3tech. En effet, 20% des sites WordPress possèdent cette extension qui permet d’ajouter une boutique en ligne sur son site internet.
Que vous ayez déjà un site WordPress ou non, je vous invite à poursuivre cet article pour savoir comment créer une boutique en ligne avec WordPress et WooCommerce !
Créez votre site WordPress
Avant de vouloir créer un site e-commerce, il en faut déjà un ! Si vous n’avez pas encore créé votre site internet alors je vous invite à poursuivre votre lecture. En revanche, si c’est déjà le cas, vous pouvez directement vous diriger vers la partie WooCommerce. 😉
Pour les nouveaux, c’est parti : parlons hébergement web, nom de domaine et installation WordPress.
Choisissez votre hébergement et votre nom de domaine
Dans un premier temps, vous devez louer un hébergement web !
“Un hébergement web…? C’est quoi, et comment on fait ? 😥”
Un hébergement web c’est en fait un espace de stockage avec un serveur continuellement connecté à internet. En louant un hébergement web vous pourrez donc stocker votre site internet qui sera accessible en tout temps et dans le monde entier.
Il en existe plusieurs mais les hébergeurs les plus intéressants en 2022 sont :
- Hostinger
- O2switch (100% français en plus!)
- PlanetHoster
Si vous souhaitez en savoir plus sur ces hébergeurs, j’en parle dans un ancien article juste ici !
Lorsque vous aurez loué votre hébergement, il faudra acheter votre nom de domaine. Le nom de domaine correspond à l’adresse de votre site web alors il faut bien le choisir et surtout s’assurer qu’il est disponible. ✅
L’hébergement et le nom de domaine sont tous les deux payants à des tarifs mensuels ou annuels. Certains hébergeurs proposent des formules comprenant directement le nom de domaine. Le tout vous reviendra aux alentours de 40 à 70 € par an.
Ça peut paraître cher pour certains, mais lorsqu’on se rappelle que WordPress est gratuit, on relativise tout de suite. 😎
Et lorsque vous aurez votre hébergement web et votre nom de domaine, il ne vous restera plus qu’à installer WordPress !
Choisissez votre thème et votre constructeur de page
Encore deux nouveaux concepts à comprendre : le thème WordPress et le constructeur de pages !
-
Le thème
On confond souvent thèmes et templates WordPress alors retenez que ce sont 2 éléments différents.
Si l’on prend sa définition, un thème WordPress est un ensemble de fichiers de code permettant de définir la structure d’un site et son apparence globale.
Alors qu’un template est tout simplement un “modèle” comme on peut le traduire en français, qui est pré-construit et qui peut s’affecter à une ou plusieurs pages de votre site.
Je vais plus m’attarder sur le thème WordPress car c’est la base de création d’un site web. Il permet de configurer la typographie, les couleurs du site et les différents réglages de la mise en page. Il existe plus de 9 000 thèmes alors difficile de faire un choix ! Mais ne vous inquiétez pas, pour vous aider nous avons fait un top 5 des thèmes WordPress gratuits. 🥰
-
Le constructeur de pages
Je pense que vous l’avez deviné, un constructeur de pages sert tout simplement à créer et modifier les pages de votre site web ! Vous pouvez donc ajouter du texte, des images ou d’autres options sur votre page et les disposer comme bon vous semble. 😄
Les constructeurs de pages WordPress les plus connus sont Elementor et Divi !
Ils sont tous les deux performants et possèdent chacun leur particularité. Pour en savoir plus sur leurs différences, n’hésitez pas à consulter notre article : Divi ou Elementor.
Lorsque vous aurez WordPress, votre thème et votre constructeur de page, vous pourrez enfin commencer à créer les premières pages de votre site web. 😍
Passons maintenant aux choses un peu plus sérieuses : l’ajout de la boutique en ligne !
Ajoutez une boutique en ligne à votre site avec WooCommerce
Téléchargez le plugin WooCommerce pour créer votre site e-commerce
La première étape pour créer un site e-commerce est d’installer le plugin le plus populaire à ce jour : WooCommerce !
Si vous avez lu notre article sur les plugins WordPress alors vous êtes sûrement déjà au courant des grandes performances de cette extension. 🔥
Globalement il vous permet de créer votre site e-commerce, mettre vos produits en ligne en illimité et gérer vos commandes. Vous pourrez donc facilement créer les éléments indispensables d’une boutique en ligne : page boutique, catégories de produits, page panier et page checkout. 🤩
Pour l’installer sur votre site web, c’est très simple !
- Rendez-vous sur le back-office de WordPress
- Cliquez sur la catégories “extensions” à gauche de votre écran
- Cliquez sur “ajouter”
- Recherchez “WooCommerce” parmi la liste de plugins
- Cliquez sur “Installer maintenant”
- Activer le plugin
Ou sinon, vous pouvez directement télécharger WooCommerce sur le répertoire des plugins WordPress.
Et en deux temps, trois mouvements, votre plugin sera installé et prêt à créer votre boutique en ligne WordPress ! 🏬
Configurez votre boutique en ligne
Avant de passer à la personnalisation de votre boutique, il faut configurer tout ça ! Et pour la configuration, ça se passe en 5 étapes dans les réglages de WooCommerce. ⚒
Étape 1 : Configurez les premiers réglages de votre boutique
Rendez-vous dans les onglets “Général” et “Produit” pour insérer vos informations et coordonnées personnelles, régler vos options générales de vente ainsi que votre devise.
Étape 2 : Configurez la TVA
Rendez-vous sur l’onglet “TVA”.
Sur quelle base voulez-vous calculer votre TVA ? Quel type de tarif voulez-vous afficher sur la page panier et la page commande ? (TTC ou hors taxes)
Étape 3 : Configurez la livraison
Rendez-vous dans l’onglet “expédition” pour ajouter des zones de livraison. 📦
Étape 4 : Configurez les moyens de paiement
Rendez-vous dans l’onglet “paiements” pour choisir les modes de paiement : paiement à la livraison, PayPal, virement bancaire, carte de paiement (Stripe) etc…
Étape 5 : Configurez les comptes clients
Rendez-vous dans l’onglet “Comptes et confidentialités” pour gérer la création de compte client, la collecte de données clients etc…
Après ces 5 étapes, votre boutique en ligne sera entièrement configurée et prête à accueillir vos produits ! 🤗
Créez vos catégories et ajoutez vos produits
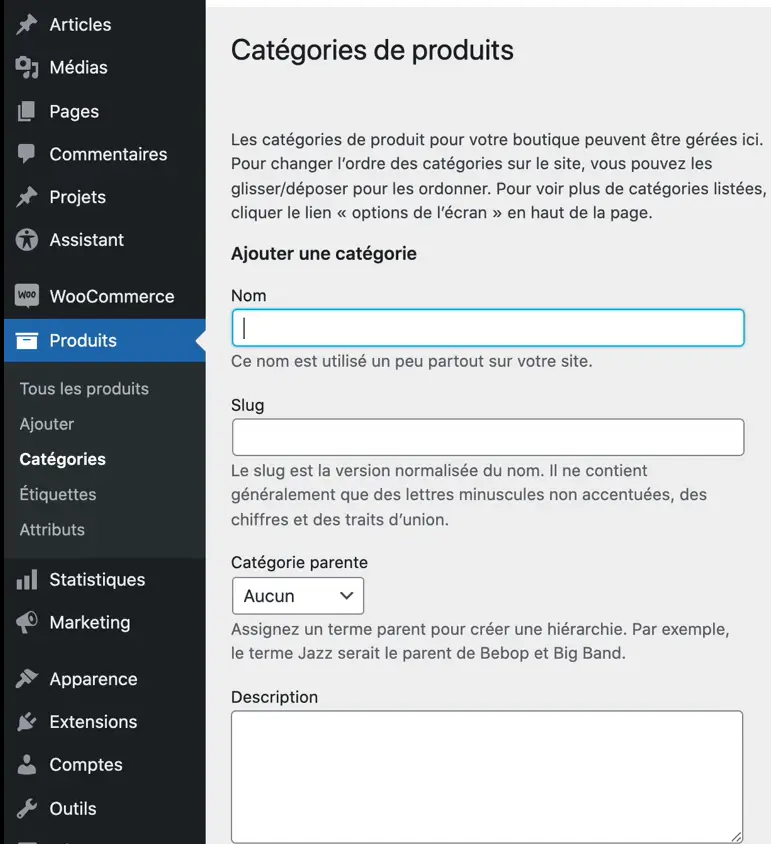
Vous pouvez maintenant construire votre boutique en ligne en créant vos différentes catégories de produits ! Et pour cela, rien de bien compliqué.
Sur le back-office de WordPress, rendez-vous dans la catégorie “Produits” puis dans la section “Catégories”. La page “Catégories de produits” s’affichera et vous n’aurez plus qu’à ajouter vos catégories en y informant leur nom et leur description.
Si jamais vous souhaitez créer des sous-catégories, n’oubliez pas de les relier grâce à l’option “Catégorie parente”.
Et pour ajouter des produits dans votre boutique, la manipulation est tout aussi simple !
Il faudra se rendre dans “Ajouter un produit”. Vous pouvez ajouter vos produits manuellement en renseignant le nom, la description du produit, le poids, le stock et les promotions s’il y en a.
Si vous avez plusieurs produits à ajouter, n’hésitez pas à importer un tableau excel, ça sera beaucoup plus facile ! 😅
Après avoir configuré votre boutique en ligne et ajouté vos produits, vous pourrez passer à sa personnalisation avec l’aide de votre constructeur de pages !
Chez Webmyday, notre formation WordPress aide justement les personnes qui souhaitent créer une boutique en ligne avec WordPress, WooCommerce et le page builder Divi ! Il y a tout un module portant sur la création d’un site e-commerce et sa personnalisation. Vous pourrez personnaliser votre page boutique, vos pages produits, votre page panier, votre page checkout etc… bref votre site sera exactement comme l’avez toujours imaginé ! 🥰
Et pour convertir efficacement les visiteurs de votre site, pensez à intégrer un plugin de formulaire de contact !