Divi ou Elementor ? Utiliser WordPress seul pour créer son site avec un beau design n’est pas chose facile ! Avec un constructeur de pages, il vous sera possible de créer votre site facilement sans avoir de compétences de codage. Divi et Elementor sont les deux pages builders les plus populaires du marché. Vous voulez donc créer un site internet WordPress avec un beau design ? Et vous ne savez pas coder ? Découvrons un petit guide comparatif pour choisir lequel de ces deux outils qui vous aidera au mieux dans votre création. Note : Sachez tout d’abord que c’est bien Elementor Pro qui est l’objet de notre comparaison et non pas la version gratuite de Elementor. Car Divi ne possédant pas de version gratuite, il serait difficile de comparer ces deux produits.
Divi et Elementor, c’est quoi ?
Divi et Elementor sont des page builders (constructeurs de pages) qui vous aident dans la personnalisation de vos pages avec une interface simple et facile d’utilisation. Tout cela sans écrire une ligne de code. Ils vous aident à mettre en forme les pages ou les articles (titres, colonnes, couleurs, polices, images…) de votre site sur le CMS WordPress.
Et un page builder, c’est quoi ?
Page builder = Constructeur de page
Le page builder vous permet donc de créer une page web visuellement sans avoir à coder. Car de base un site internet fonctionne avec du code HTML (qui correspond à la structure), le CSS (pour mettre en forme la page internet, son style) et pour finir le Javascript (qui permet la création de contenu de façon dynamique notamment). Il s’agit de la crème des outils no code, indispensables dans une formation WordPress complète. Avant la création des pages builders, tous les sites internet étaient codés à la main, ce qui prend énormément de temps !Le page builder transcrit en langage codé tout ce qui apparaît à votre écran et ce que vous modifiez. Donc, grâce à ce page builder même les novices peuvent créer des sites internet sans avoir à écrire du code. Utiliser un page builder vous fera gagner du temps. Il est véritablement un outil de création graphique et vous permettra de construire des sites avec un design attrayant. Et concernant le responsive design, il sera généralement bien optimisé donc bien adapté à la navigation sur smartphones et tablettes. Mais si vous voulez personnaliser vos pages sans ces pages builders, il sera nécessaire de posséder des connaissances de code, notamment PHP. 🤓
Divi vs Elementor : Première différence
- Divi : est à la fois un page builder et un thème. Mais le thème peut être aussi utilisé séparément.
- Elementor : est seulement un plugin (c.f. Q’uest-ce qu’un plugin) et un page builder mais pas un thème. Il vous faudra alors installer un thème WordPress.
⭐ Le thème est obligatoire sur WordPress : pas de site internet WordPress sans thème actif !
Quelle est la différence entre le thème Divi et le Divi builder ?
Le thème Divi est un thème WordPress, il vous aide donc à améliorer le design de vos articles ou pages et à gérer vos en-têtes et pied de page. L’avantage est que le thème Divi comporte aussi plusieurs templates/layouts qui sont des mises en pages déjà désignées d’une certaine manière ou autrement dit, un modèle de site pré-fait. Divi propose plus de 1500 templates. ⭐ Un template est optionnel mais le thème lui est obligatoire sur WordPress. On vous fait une comparaison de ce qu’est un thème et un template, dans cet article. Divi builder est un page builder (constructeur de page), c’est un outil qui vous permet de construire votre site internet sans écriture manuelle de code. Rappel :
- un page builder (constructeur de page, en français) est un outil qui vous aide dans la construction des pages de votre site avec une interface simple et facile
- un thème (chez WordPress) sert à améliorer la structure et le design de vos pages, ainsi que des éléments globaux tels que les en-têtes et pied de page
- un template (ou layout) est modèle de mises en pages stylisées, en d’autres termes un modèle de site pré-fait
- un plugin (extension, en français) vous permet d’ajouter des fonctionnalités à votre site
Divi vs Elementor : Notre comparatif
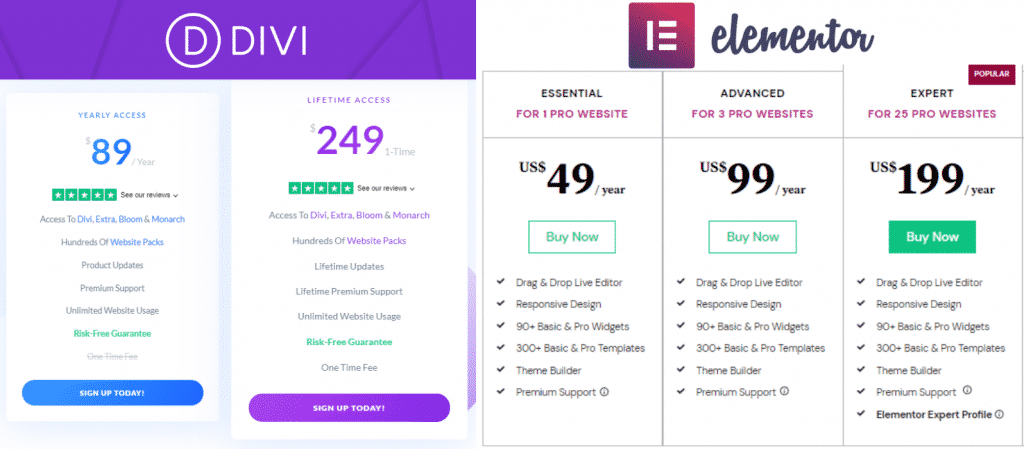
Divi ou Elementor : Les prix
Divi propose une utilisation avec un nombre de sites illimités à 89$ par an ou d’une licence à vie à 249$. Divi ne possède pas de version gratuite mais bénéficie d’une garantie de remboursement de 30 jours si vous n’êtes pas satisfait. Pour l’utilisation d’Elementor, cela vous coûtera 199$ par an sur des sites illimités ou 49$ par an pour un seul site internet. Elementor possède donc un version gratuite, sur un modèle Freemium, mais donc plutôt limité . Ainsi que d’une garantie de remboursement de 30 jours comme Divi. Elementor est donc plus cher sur le long terme alors que Divi est plus avantageux du fait de sa licence à vie sur un nombre de sites illimités.
Avec la formation WordPress chez Webmyday, vous bénéficiez d’un accès à vie à la licence Divi ! ✨
Divi ou Elementor : L’interface
Pour pouvoir faire une comparaison intéressante de Divi et Elementor nous devons observer leurs interfaces. Les deux page builders ont le même système de création visuelle dites glisser-déposer que l’on appelle drag-and-drop. C’est à dire que vous cliquez sur l’élément de votre choix, puis vous le faites glisser dans la position souhaitée et vous le déposez pour qu’il apparaisse sur votre page. Pour modifier vos éléments, avec Divi vous le faites via un module et avec Elementor via un widget. Les modules/widgets vous aident à varier vos contenus. Quelques exemples de modules/widgets communs à Divi et Elementor : bouton, image, google maps…etc. Le module pour Divi et le widget pour Elementor ouvrent une boîte de dialogue qui vous permet d’organiser vos éléments de telle ou telle manière. Chez Divi elle s’affiche près de l’élément à modifier et chez Elementor elle reste fixe sur la gauche de l’écran. Divi possède à ce jour un peu plus 40 modules et Elementor en propose 60.
Divi ou Elementor : L’utilisation
L’un des avantages du page builder Divi est qu’il peut être utilisé avec la plupart de thèmes WordPress. De plus, Divi regroupe un certain nombre de plugins avec le thème. Le page builder est tout spécialement conçu pour le thème Divi, ce qui est sans doute le point fort de Divi. En revanche, il est vrai qu’en comparaison d’Elementor, la courbe d’apprentissage de Divi est un peu abrupte. Mais une fois que vous comprenez comment un module fonctionne, vous comprenez tout ! Elementor est plus intuitif et simple d’utilisation pour les débutants. La diversité de création, en termes de module, est assez grande avec Elementor version Pro bien sûr. Cependant n’oubliez pas qu’il vous faudra trouver un thème optimisé pour utiliser Elementor. Et attention à l’utilisation en version gratuite, sur certains thèmes dont les options disponibles en pro, ne seront pas accessibles.
Divi ou Elementor : SEO & responsive design
Le SEO est l’optimisation de votre site pour les moteurs de recherche, que l’on appelle aussi référencement. Optimiser ses contenus ou améliorer son responsive… entre autres sont des éléments essentiels pour votre SEO.
- Les pages créées avec Divi et Elementor sont bien analysées par les moteurs de recherche pour le référencement. Pour bien veiller à votre SEO, nous conseillons Yoast SEO. Ce plugin permet de gérer vos métadonnées, votre requête cible et l’analyse de lisibilité de votre page notamment.
Le responsive design est la façon dont votre site internet s’adapte aux différents supports de navigation. Les utilisateurs naviguent de plus en plus sur leurs smartphones et le responsive design est crucial dans l’optimisation de son site internet. Il est donc nécessaire de considérer d’avoir un site bien adapté autant sur votre desktop (Bureau), que sur votre smartphone ou tablette.
- Avec Divi, le responsive design est de manière générale très bien géré. Si vous voulez faire quelques ajustements par rapport à votre version desktop (Bureau), vous pouvez le faire aisément en direct en sélectionnant la vue téléphone ou tablette. Ce qui permet de visualiser l’aspect de votre site sur différents écrans. Aussi avec Divi, on vous conseille de ne pas trop modifier les marges qui pourraient nuire au responsive design de votre site. Préféré plutôt travailler sur les espacements.
- Elementor, est lui aussi de base assez bien optimisé pour le responsive design. Il possède aussi la fonctionnalité de vue téléphone/tablette/desktop pour adapter son site et prévisualiser le site.
Divi vs Elementor : Les avantages et les inconvénients
Ce que l’on aime avec Divi
✅ Aussi bien intéressant pour les débutants sans connaissance de code que pour les développeurs web qui veulent aller un peu plus loin et qui s’y connaissent en code. ✅ Divi offre des possibilités de modifications quasi infinies ✅ Divi et son écosystème (templates, icônes, plugins) offrent une combinaison parfaite d’un thème et d’un page builder qui permettent de créer des sites rapides et optimisés sans connaissances techniques ✅ Sa facilité d’utilisation : drag&drop et les modifications visibles en temps réel ✅ Sa rapidité et le responsive design optimisé ✅ Sa licence Divi à vie et son utilisation pour un nombre illimité de site internet
Ce que l’on aime moins
❌ Une courbe d’apprentissage un peu abrupte pour les débutants ❌ La vitesse de chargement un peu lente sur des pages longues (on vous conseille l’ajout d’un plugin comme Autoptimize ou WP-optimize pour optimiser le temps de chargement) ❌ Les traductions en français pas encore tout à fait au point
Ce que l’on aime avec Elementor
✅ Son interface utilisateur intuitive et simple d’utilisation, avec le drag&drop, pour les grands débutants ✅ La visualisation des modifications en temps réel, personnalisation des pages 404 erreur, ses pop-ups ✅ Son assez grand nombre de modules (en version pro bien évidemment) ✅ Son prix peu élevé pour la construction d’un seul site et sa version gratuite
Ce que l’on aime moins
❌ Il faut aussi trouver un thème bien optimisé pour Elementor ❌ Son nombre limité de templates ❌ Certains plugins ne sont pas optimisés pour Elementor (WP Rocket est problématique avec Elementor) ❌ Le temps de chargement pourrait être à améliorer lors de la modification des pages ❌ Son prix élevé sur le long terme, qui doit donc être renouvelé. Elementor ne propose pas de licence à vie Vous avez désormais une vision plus claire de ce que sont Divi et Elementor. La comparaison est tout de même difficile car Elementor et Divi n’ont pas vraiment la même cible pour leurs produits. Mais on ne pas vous le cacher, nous, notre préféré c’est Divi 💜 ! De par sa flexibilité, sa performance, son rapport qualité/prix et de ce qu’il offre ! Alors si vous avez envie de créer un site professionnel rapidement à l’aide des templates par exemple, Divi est idéal. Vous pouvez personnaliser à l’infini et partir aussi d’une page blanche pour créer un site totalement à votre image. On vous le recommande aussi car il est moins cher à long terme. Et c’est tout cela qui nous plait chez Divi ! Retrouvez quelques astuces Divi pour débutants sur ce site.
Alors, Divi ou Elementor ? 🤓 Bonne construction de site ! 💻🛠