“Tu dois apprendre à coder si tu veux un site internet ou une appli mobile !”
Ça, c’était avant l’avènement du No Code. Une trend qui a le vent en poupe et qui a poussé le développement d’outils surpuissants et utilisables par tous sans connaissances en programmation. Découvrez dans cet article les 5 outils No Code pour lancer votre projet.
Le No Code, c’est quoi ?
Un outil no-code est une plateforme qui permet de créer un site internet ou une application (web ou mobile) sans avoir à coder. C’est donc une alternative intéressante pour tout porteur de projet n’ayant pas de connaissances en programmation.
Depuis quelques années, le no-code est devenu une trend populaire. De très nombreux outils sont apparus sur le marché face à la demande croissante des porteurs de projets. En effet, de plus en plus d’entrepreneurs ont voulu se lancer dans la création d’une solution tech, sans avoir de connaissances tech particulières.
Les avantages des outils No Code
Mais alors pourquoi les outils no code sont-ils si avantageux pour lancer votre projet ?
Le premier avantage, c’est le budget. Quand on se lance, on n’a pas forcément le budget nécessaire pour engager un développeur et encore moins un directeur technique. Les solutions no code nous permettent d’accéder à des outils et des fonctionnalités auxquels on ne pouvait pas accéder auparavant !
Le second avantage, c’est l’accessibilité. Quel plaisir quand on a pas de connaissances techniques que de pouvoir maîtriser un outil en quelques heures ! Le gros avantage des outils no code c’est bien leur accessibilité au grand public. Vous pourrez maîtriser des outils puissants, et n’aurez pas besoin d’engager des personnes sur qualifiées pour les utiliser !
Le troisième avantage, c’est le gain de productivité. Quand un développeur (moi-même) met quelques heures à coder une belle landing page, une personne qui ne code pas (mon associée) met quelques minutes avec l’outil No Code WordPress…et la sienne est responsive ! Il y’a donc un gros gain de productivité à utiliser les outils No code.
Vous l’aurez compris, plus besoin d’hésiter pour créer votre site internet ou votre application mobile. Avec un petit budget et 0 connaissances en programmation, vous pouvez le faire vous-même !
Les inconvénients des outils No Code
Parce que les développeurs dont moi-même servent encore à quelque chose, on peut relever quelques inconvénients tout de même à se reposer entièrement sur le No Code !
La premier inconvénient, c’est de trouver LE bon outil. Et oui, il y’a tellement d’outils No Code sur le marché qu’il n’est pas forcément facile de trouver LE bon ! Il va donc falloir bien analyser ses besoins à court et moyen terme. Le risque étant que l’outil satisfasse nos besoins sur le coup mais qu’on reste bloqué pour faire évoluer les fonctionnalités !
Le second inconvénient, c’est la limitation. Lorsqu’on utilise une solution No Code, il faut accepter de ne pas pouvoir faire du sur-mesure, quitte à revoir un peu à la baisse nos attentes en design ou en fonctionnalités.
Le troisième inconvénient, c’est la maintenance. Si vous avez un développeur, c’est lui qui est responsable de la maintenance de votre projet technique et des éventuels bugs. Sur un outil No Code, vous êtes totalement dépendant, vous n’avez pas de contrôle sur ce qui peut éventuellement se passer !
No Code et Low Code : quelle différence ?
Vous avez maintenant compris ce qu’on appelle le No Code ! Mais avez-vous déjà entendu parler de Low Code ? Sans vouloir vous perdre, il y’a bien une nuance importante, découvrons-là ensemble !
Comme je vous l’avez compris, avec une solution no-code, vous vous occupez de construire votre site internet ou application vous-même avec une interface visuelle simple. Il n’y a donc a aucun moment besoin de connaissances en programmation pour mettre en ligne votre projet.
Ce n’est pas le cas d’un outil Low Code ! Alors c’est quoi la différence ?
Avec un outil Low Code, vous vous occupez aussi de construire votre projet. La différence, c’est que vous allez avoir besoin à un moment donné d’un développeur pour finir le travail ! Une fois la base réalisée par vos soins, le développeur se chargera de la personnaliser. Voilà la grosse différence !
5 outils No Code pour lancer son projet
Difficile de choisir les meilleurs outils no-code ! Mais voici selon moi les 5 meilleurs outils no code pour lancer son projet :
- WordPress : l’outil No Code pour lancer son projet de site internet
- Bubble : l’outil No Code pour lancer son projet d’application web
- Adalo : l’outil No Code pour lancer son projet d’application mobile
- Airtable : l’outil No Code pour organiser visuellement toutes ses données
- Notion : l’outil No Code pour gérer son projet
WordPress : l’outil No Code pour lancer son projet de site internet
Pas possible pour moi de vous parler de no-code sans vous présenter WordPress !
Attention, ici je parle bien du logiciel open-source WordPress.org. Si vous avez un doute sur la différence entre WordPress.com et WordPress.org, jeter un oeil à mon article sur le sujet !
WordPress est un CMS (Content Management System) qui vous permet de créer un site vitrine, blog ou même e-commerce sans avoir à coder ! Bien sûr, WordPress n’est pas le seul CMS sur le marché. Mais il reste le leader et de loin. Plus de 60% des sites non codés dans le monde ont été fait avec la solution WordPress !
Plus de 250 000 extensions (plugins), plus de 7 000 thèmes, WordPress offre une liberté illimitée pour vos projet de site internet en tout genre… et le tout pour 0€ ! Et oui, l’utilisation de WordPress.org est entièrement gratuite contrairement à beaucoup de ses concurrents comme Wix ou Shopify.
Couplé à un constructeur de page comme Divi ou Elementor, WordPress devient LA solution pour créer son site internet facilement !
Bubble : l’outil No Code pour lancer son projet d’application web
Pour créer une application web ou une market-place, il faut savoir coder. Plus maintenant qu’il y’a l’outil no-code Bubble !
Bubble est une plateforme No code permettant de créer toute sorte d’application web sans une seule ligne de code ! Pour créer une application web Saas par exemple ça peut être une très bonne solution d’utiliser Bubble.
L’outil est très intuitif est simple d’utilisation. Un simple drag&drop et vous ajoutez facilement une fonctionnalité à votre application.
Un gros plus : hébergement et déploiement de votre application web sont gérés directement par Bubble. Vous êtes tranquille là-dessus également !
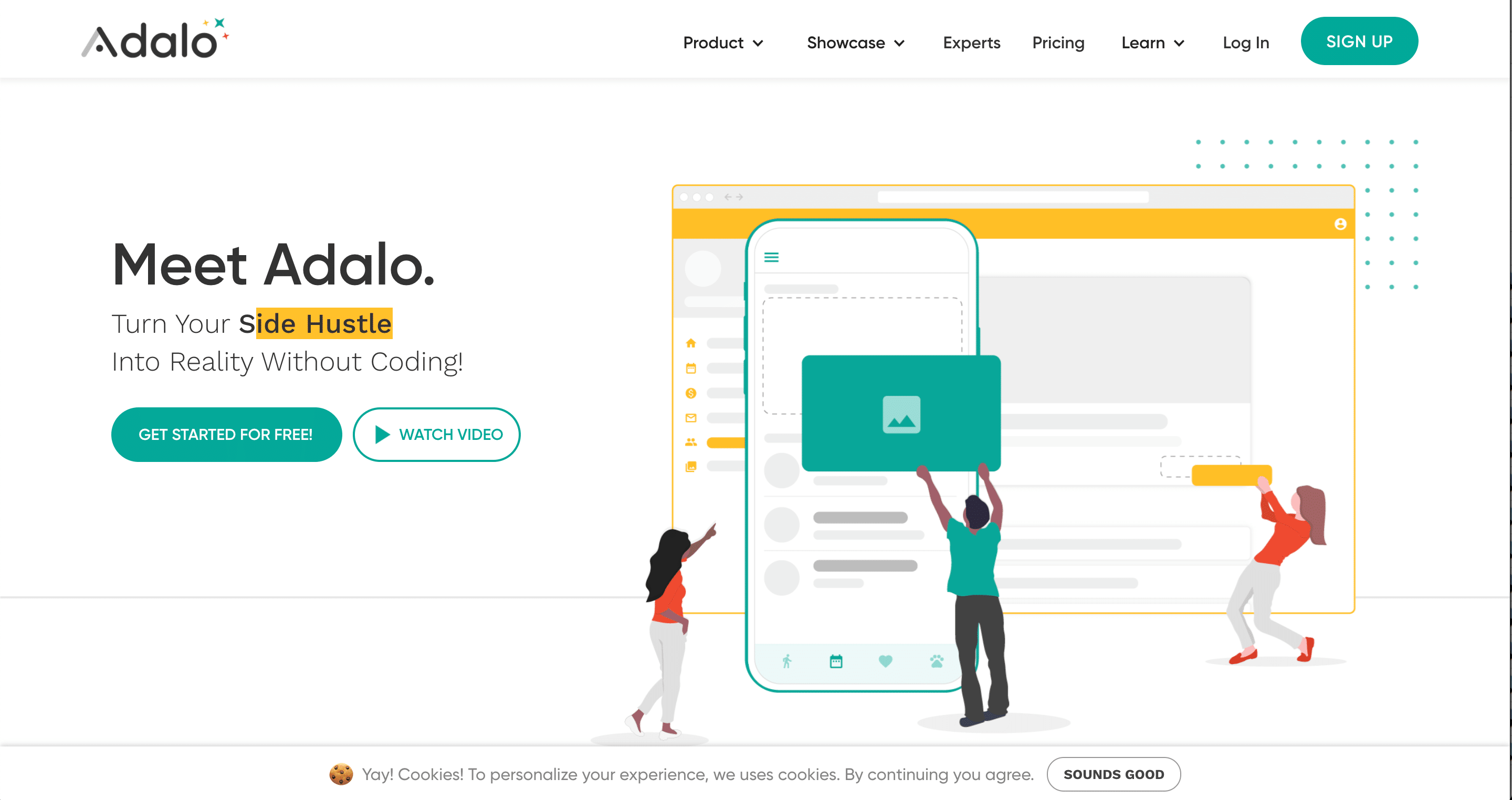
Adalo : l’outil No Code pour lancer son projet d’application mobile
S’il y’a bien une technologie très prisée et qui semble hors d’atteinte sans coder, c’est bien l’application mobile ! Et pourtant, il y’a Adalo !
Application mobile iPhone ou Androïd, ça fait toujours autant rêver les entrepreneurs ! Pourtant, il a fallu très longtemps avoir de grosses connaissances techniques, et même parfois connaître plusieurs langages spécifiques pour créer une application mobile !
Heureusement, Adalo est arrivé ! Adalo est une plateforme No code qui vous permet de créer votre application mobile pour iOs ou Androïd sans coder.
L’interface est intuitive et visuelle. Comme sur Bubble, vous pouvez ajouter un élément à votre application mobile en faisant un simple drag&drop. Enfin, publiez votre application sur le store de votre choix directement depuis votre interface Adalo !
Airtable : l’outil No Code pour organiser visuellement toutes ses données
Si vous utilisez encore Excel ou Google Sheet pour gérer votre projet… c’est bien ! Mais il y’a vraiment mieux : Airtable. L’outil indispensable pour gérer votre projet !
Airtable est un outil No code surpuissant qui vous permet de stocker et organiser toute sorte de données visuellement. Avec Airtable, suivez facilement vos prospects, gérez vos utilisateurs et leurs projets. Il n’y a pas vraiment de limite à ce que vous pouvez faire avec Airtable !
Fini les tableurs Excel en noir et blanc, faites place à une interface visuelle moderne et efficace pour gérer vos tâches. Stockez toute sorte de donnée : date, image, lien, e-mail ou même code-barre !
Allez encore plus loin encore créant des automatisations avec l’outil No code Zapier qui se couple parfaitement avec Airtable ! Slack, Gmail ou encore Typeform, synchronisez tous vos outils ensemble !
Notion : l’outil No Code pour gérer son projet
Marre d’essayer de maîtriser votre vieux CRM ? Découvrez Notion !
Notion est un outil No Code bien pratique et complet pour gérer son projet de A à Z. Organisez vos notes en un seul endroit, gérez votre équipe et vos tâches à faire.
Notion c’est un peu un mix entre Airtable et Google docs. Vous avez la puissance d’un CRM, et la liberté d’un éditeur de texte classique ! Ça vous permet d’utiliser Notion pour organiser vos présentations ou votre dernier webinar, mais aussi pour gérer votre base de données client ou créer de beaux tableaux Kanban pour gérer les tâches de toute l’équipe !
Ça y’est, vous êtes (enfin) arrivé à la fin de cet article sur les 5 outils No Code pour lancer son projet 💪
Vous devez avoir compris maintenant ce qu’on appelle le No Code et les différences avec le Low Code. Retenez également les 5 outils No Code présentés ci-dessus, ils pourraient grandement vous aider pour lancer votre projet !