Aujourd’hui, vous allez apprendre pas à pas à ajouter Google Maps sur Divi ! Quand on créé un site web, il y’a une page que l’on peut difficilement omettre : la page de contact ! C’est grâce à cette page contact que les visiteurs vont pouvoir nous contacter, se renseigner et poser leurs questions ! Une page contact se compose généralement :
- De vos informations de contact (e-mail, téléphone)
- D’un formulaire de contact
Mais de plus en plus, on voit sur les sites internet un autre élément : une carte Google. La carte Google, ou Google Maps permet à vos visiteurs de visualiser en direct l’adresse où vous exercer votre activité. Ils peuvent ensuite intéragir avec la carte Google et calculer l’itinéraire vers votre adresse, par exemple. Alors comment ajouter Google Maps sur votre site web ? Tout dépend de votre CMS ! Dans cet article, je vais vous détailler l’intégration de Google Maps sur Divi, l’un des thèmes phares du CMS WordPress !
💡Si vous ne connaissez pas WordPress, je vous invite à lire mon article sur ce CMS leader de son marché, et la différence avec WordPress.com !
💡Vous utilisez WordPress mais ne connaissez pas encore le thème et constructeur Divi ? Allez lire cet article de Mélanie sur Divi vs Elementor !
💡Vous avez envie de développer une nouvelle compétence ou créer votre premier site web professionnel ? Nous avons créé une formation WordPress + Divi certifié et certifiante pour vous y aider ! Dans cet article, je vais vous présenter les 2 méthodes pour ajouter Google Maps sur Divi :
- Ajouter une carte Google Maps sur Divi avec une clé API via le module carte de Divi
- Ajouter une carte Google Maps sur Divi sans clé API via le module code de Divi
Ajouter une carte Google Maps sur Divi avec une clé API via le module carte de Divi
Dans cette première et longue partie, vous allez apprendre à intégrer une carte Google Maps via le module carte de Divi avec une clé API Google.
Créer une clé API Google Maps pour Divi
Avant de pouvoir afficher une carte Google sur notre site Divi, nous allons avoir besoin de la fameuse clé API Google. Suivez bien les étapes, la manipulation est peut-être un peu plus complexe qu’elle n’y parait ! Voici les 6 étapes pour créer votre clé API Google Maps pour Divi :
- Se rendre sur le site de la Google Cloud Platform
- Renseigner ses informations bancaires
- Créer un projet
- Activer les API Maps JavaScript et Geocode pour le projet
- Créer des identifiants (clé API)
- Paramétrer et restreindre sa clé
C’est bon pour vous ? Je plaisante, reprenons ensemble ces 6 étapes plus en détails 🤓
1) Se rendre sur le site de la Google Cloud Platform
La première étape est la plus simple, rendez-vous directement à ce lien : https://console.cloud.google.com/ Une fois arrivé sur le site, vous pourrez choisir de vous connecter via votre adresse Gmail, ou de créer un compte Google.
2) Renseigner ses informations bancaires
Depuis peu de temps, Google a renforcé ses règles de sécurité. Il est donc obligatoire d’avoir un compte bancaire rattaché à votre compte Google Cloud ! Pas de panique : la création de votre clé API reste GRATUITE. Le compte bancaire servira uniquement à vérifier votre identité. Si Google ne vous le demande pas tout de suite, rendez-vous donc dans l’onglet Facturation (dans le menu latéral gauche). Ici vous aurez la possibilité de renseigner vos informations bancaires pour le projet (carte de crédit valide, RIB).
3) Créer un projet
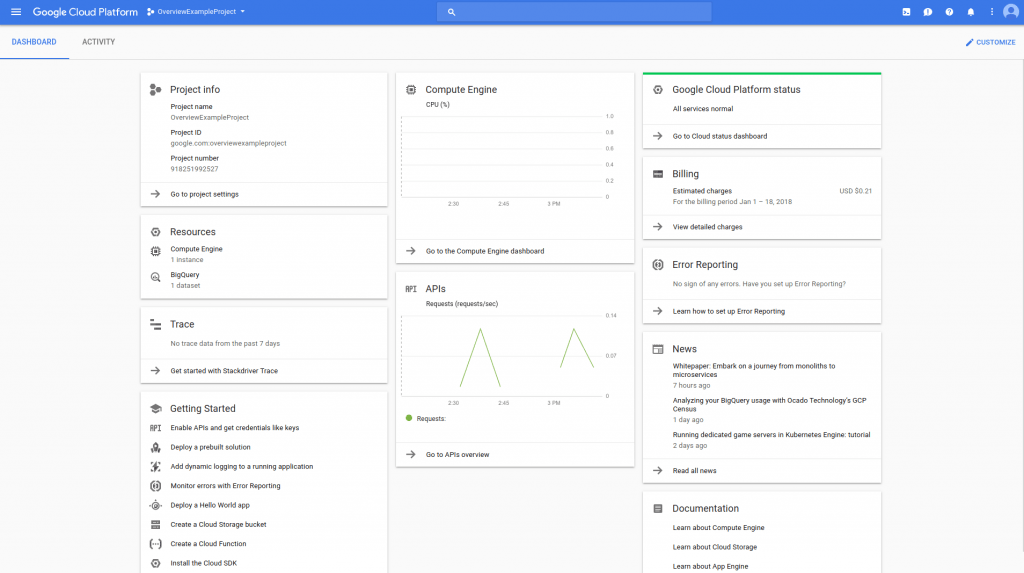
Ensuite, vous allez pouvoir créer votre projet. Par défaut, vous aurez sûrement un projet exemple déjà créé par Google du type My Project 95628. Je vous propose de créer un projet tout neuf et de le nommer par le nom de votre site web, par exemple. Pour ce faire, rendez-vous tout en haut de votre page, et cliquez sur le projet existant. Une fenêtre s’ouvre, cliquez sur Nouveau Projet en haut à droite.
4) Activer les API Maps JavaScript et Geocode pour le projet
Vous avez bien lu. Pour pouvoir afficher une carte Google Maps avec Divi, il va falloir activer 2 APIs différentes pour notre projet : l’API Maps JavaScript, et l’API Geocode. Avoir ces deux services activés pour le projet est obligatoire pour faire fonctionner correctement le module carte de Divi. Pour activer un service, rendez-vous dans la barre de recherche tout en haut, et tapez Maps JavaScript. Une liste déroulante apparaît, Cliquez sur Maps JavaScript API. 

5) Créer des identifiants (clé API)
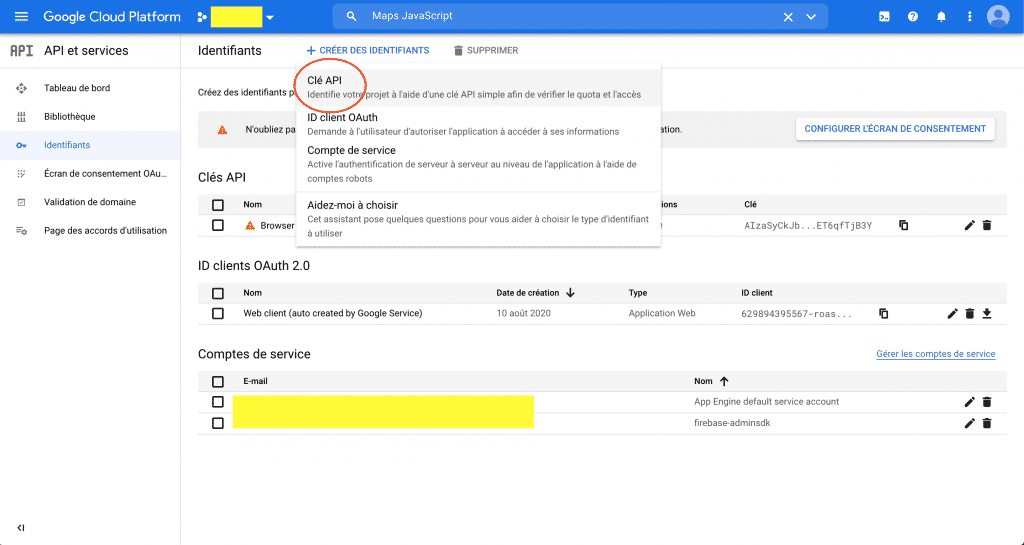
Ça y’est, vous avez fait le plus dur ! Nous avons activé la création des API Maps JavaScript et Geocode. Attention cependant : nous avons seulement activé ces services, mais nous n’avons pas encore créé de clé API ! Pour créer une clé API pour votre projet, rendez-vous dans le menu latéral de gauche, et cliquez sur API et services -> Identifiants 

6) Paramétrer et restreindre sa clé API
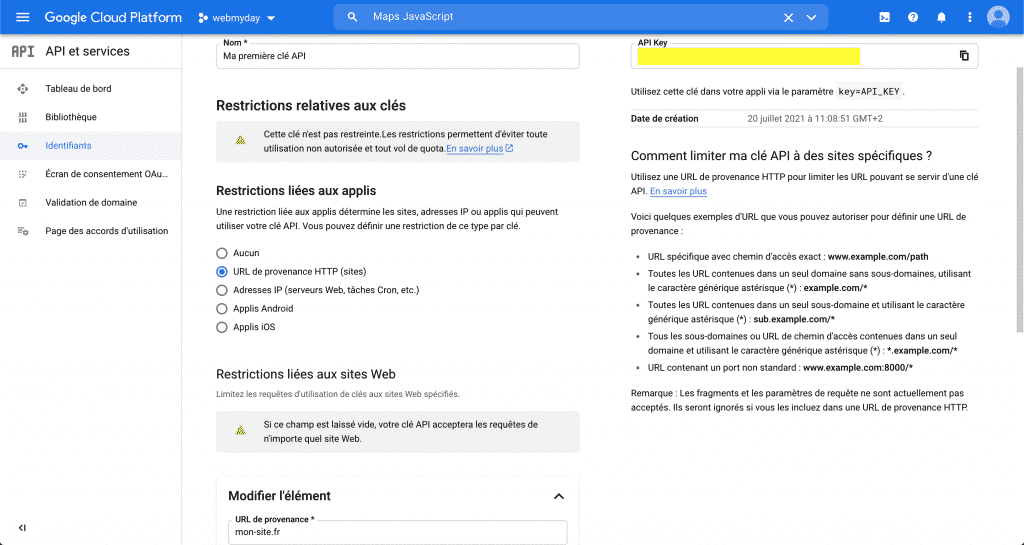
Votre clé API est créée, félicitations 🥳 Cependant, il reste une dernière étape. Pour des raisons de sécurité (encore), vous devez paramétrer et restreindre l’accès à votre clé API fraichement créée. Pour ce faire, cliquez Restreindre la clé (si vous n’avez pas fermé la fenêtre de succès de la clé API), ou cliquez sur le petit stylo pour modifier votre clé API. Voici les champs à remplir pour paramétrer correctement votre clé API Google Maps pour Divi :
- Nom : le nom indicatif de votre clé API (exemple : ma première clé API)
- Restrictions liées aux applis : sélectionnez la seconde option (URL de provenance HTTP)
- Restrictions liées aux sites web : cliquez sur ajouter un élément, puis tapez votre nom de domaine (exemple : mon-site.fr)
- Restrictions relatives aux API : sélectionnez l’option Restreindre la clé, puis cliquez sur Select APIs, et cochez les deux API que nous avons activées ensemble : Maps JavaScript et Geocode.

Paramétrer le module carte de Divi
Vous venez de terminer la première étape, la création de votre clé API Google Maps. C’est de loin l’étape la plus complexe ! Passons à une étape plus simple et plus concrète maintenant : ajouter Google Maps sur Divi via le module carte ! Pour pouvoir afficher votre carte Google sur votre site Divi, ça va se passer en 3 étapes :
- Renseigner sa clé API Google dans les options du thème de Divi
- Ajouter un module carte Divi sur sa page contact
- Paramétrer les options du module carte de Divi
1) Renseigner sa clé API Google dans les options du thèmes de Divi
Pour la première étape, rendez-vous dans votre Tableau de bord WordPress, puis dans Divi -> Options du thème. Dans les réglages généraux (premier onglet par défaut), descendez un peu vers le bas de page jusqu’à voir le champs Clé API Google. Sans surprise, c’est donc ici que vous allez pouvoir coller votre clé API créée un peu plus tôt !
2) AJOUTER UN module carte Divi sur sa page contact
Passons (enfin) au concret ! Rendez-vous sur votre page Contact, puis activez le Divi Builder. Ajoutez une nouvelle rangée, puis un module carte (Maps)
3) Paramétrer les options du module carte de Divi
Ouvrez les paramètres de votre module carte Divi. Dans le premier onglet (contenu), saisissez l’adresse que vous souhaitez afficher sur votre site web. Une fois l’adresse exacte renseignée, cliquez sur le bouton Trouver. Cette adresse sera le point central de votre carte Google. Une fois ce champs renseigné, cliquez sur Ajouter un élément, puis renseignez à nouveau votre adresse afin de créer une épingle précise sur votre carte. Cliquez de nouveau sur Trouver pour être certain de la bonne saisie de votre adresse postale. Ça y’est, vous avez réussi ! Vous avez pu ajouter Google Maps sur Divi comme un chef 😎 Résoudre l’erreur Divi Maps request denied Lors de la dernière étape, en cliquant sur le bouton Trouver, il se peut que vous ayez une erreur de votre navigateur du style : “divi maps request denied“ ou encore “le géocode n’a pas abouti pour la raison suivante : REQUEST DENIED“. Si vous avez une telle erreur, c’est généralement car l’API Géocode n’a pas été activée correctement ! Retournez dans votre plateforme Google Cloud, et vérifiez que l’API Géocode est bien activée et cochez dans les paramètres de votre clé API (au niveau des restrictions relatives aux API).
Ajouter une carte Google Maps sur Divi sans clé API via le module code de Divi
Nous avons vu ensemble comment ajouter Google Maps sur Divi avec une clé API via le module carte de Divi. C’est la technique la plus utilisée, mais aussi la plus longue ! Je vais vous montrer la deuxième méthode pour ajouter Google Maps sur Divi sans clé API cette fois-ci, via le module code de Divi. Attention : Cette méthode est bien plus rapide, mais elle nécessite que vous soyez présent sur Google Maps. Autrement dit, vous devez avoir au préalable un compte Google My Business ! Si ce n’est pas le cas, utilisez la première méthode, ou créez votre compte Google My Business pour votre activité. Comme toute à l’heure, cela va se passer en deux temps :
- Nous allons récupérer un code d’intégration de votre carte Google Maps
- Nous allons ajouter ce code dans un module code de Divi
Récupérer son code d’intégration de la carte Google
Vous allez voir que cette deuxième méthode est bien plus rapide et moins complexe que la précédente ! Voici les 5 étapes pour récupérer facilement votre code d’intégration de carte Google :
- Rendez-vous sur Google Maps
- Recherchez votre société
- Cliquez sur Partager
- Cliquez sur Intégrer une carte
- Copier le code en cliquant sur Copier le contenu HTML
Une fois le code d’intégration copié dans votre presse papier, vous pouvez passer à la seconde étape, l’intégration de votre carte Google sur Divi !
Paramétrer le module code de Divi
Votre code d’intégration Google Maps est prêt à être ajouté ! Rendez-vous sur votre page contact. Ajoutez comme tout à l’heure une nouvelle rangée, puis un nouveau module. Cette fois-ci, on ne va pas ajouter un module carte, mais bien un module code de Divi ! Une fois le module code ajouté dans votre page, rendez-vous dans les paramètres du module, puis collez votre code d’intégration dans le contenu du module. Le tour est joué, vous avez réussi à ajouter votre carte Google Maps sur Divi sans clé API 😎