Quand on parle de graphisme, créer sa charte graphique est l’une des étapes incontournables. Que ce soit pour la création et la conception de son site internet, des supports prints ou digitaux, une charte graphique cohérente est essentielle. Elle se compose généralement du logo, de la ou les police(s) pour vos titres, sous-titres et paragraphes, ainsi que de votre palette de couleurs. Votre palette de couleur est la représentation de votre identité de marque. Une palette de couleurs harmonieuses est indispensable pour donner une cohérence graphique à votre site et rendre l’expérience utilisateur agréable.
Pas besoin d’être un designer pour constituer sa palette ! Découvrez les 5 outils pour créer sa palette de couleurs en ligne.
Et si vous souhaitez aller plus loin, n’hésitez pas à jeter un oeil à notre nouvelle formation pour devenir graphiste indépendant !
Quelques conseils avant de créer sa palette de couleurs
Trouver la bonne combinaison de couleurs pour créer sa palette peut s’avérer difficile. Grâce aux différents outils que nous vous proposons, vous pourrez créer un nuancier harmonieux facilement.
Mais commençons par le commencement, nous vous conseillons d’avoir au maximum 3 couleurs principales (pour les titres, logo, bandeau…etc) et de 2 couleurs secondaires pour les accents et les détails graphiques. Si vous utilisez trop de couleurs ou que ces couleurs ne sont pas cohérentes entre elles, ce ne sera pas en votre faveur? Ce qui vous plaît à vous, ne plaira pas forcément aux autres. Conserver votre identité de marque est important mais vous devez aussi considérer ce qui est accrocheur pour les visiteurs et futurs clients de votre site.
Choisissez des couleurs qui vous ressemblent et qui ressemblent à votre marque. Cela vous permettra d’établir un lien avec les utilisateurs qui visitent votre site. Aussi, vous allez avoir besoin de couleurs contrastantes qui pourront être utilisées pour mettre en avant des éléments de votre site (e.g. bouton Call-to-action).
Une fois que vous avez choisi la couleur principale de votre site, grâce aux outils de création en ligne, vous pouvez obtenir les meilleures combinaisons pour créer votre palette.
Et enfin, n’oubliez pas de tester ! Ce n’est pas parce que vous aimez le jaune et que vous pensez que c’est la meilleure couleur que vos visiteurs aimeront aussi cette couleur. Tester vos couleurs, en particulier sur les boutons Call-to-action. Ce qui vous permettra de mesurer ce qui fait le plus de clic ou non, ainsi il sera possible de déterminer les couleurs qui ont le plus d’impact sur votre taux de conversation.
Pour chacun des outils que nous allons vous présenter, vous constaterez que chaque couleur possède un code que l’on appelle hexadécimal qui se compose d’un # suivi de 6 chiffres.
Par exemple : couleur blanc = #ffffff
Nous avons donc sélectionné pour vous, 5 outils pour créer votre palette comme un pro ! 😎
- Color Hunt
- Canva Colors
- Color Space
- Colormind
- Coolors
Nos outils favoris pour créer sa palette en ligne :
1. Color Hunt : colorhunt.co
Color Hunt est une plateforme gratuite où vous trouverez des milliers d’inspirations pour votre palette de couleurs.
Pour découvrir le site de Color Hunt, cliquez ici.
Vous n’avez pas d’idée précise pour votre palette ? Alors scrollez dans bibliothèque de palettes de couleurs et inspirez-vous. Vous avez aussi la possibilité de chercher par couleur grâce à la petite barre de recherche (bleu, vert ou rose par exemple) ou par type de couleurs (néon, pastel…etc). Puis cliquez sur la couleur pour copier son code.
2. Canva : canva.com/colors
Canva est un outil de création graphique gratuit où vous pouvez créer vos visuels, notamment pour les réseaux sociaux ou même concevoir votre CV. Canva possède aussi d’autres fonctionnalités pour la création de palette de couleurs.
Pour découvrir le site de Canva, cliquez ici.
En vous rendant sur Canva.com/colors vous avez 4 possibilités :
- Le générateur de palette : Téléchargez une de vos photos et obtenez une palette en fonction de celle-ci. Cliquez sur la couleur et voilà le code couleur est copié !
Par exemple, si vous avez déjà votre logo et que vous voulez vous inspirer des couleurs de celui-ci pour votre palette, téléchargez votre logo dans le générateur et obtenez 4 couleurs en rapport avec celui-ci. - Les palettes de couleurs : Si vous ne savez pas quelles couleurs choisir, trouvez l’inspiration parmi des palettes définies de Canva en cherchant par couleurs, thèmes ou mots-clés…
- La roue des couleurs : Sélectionnez une couleur et apprenez les meilleures combinaisons en fonction de ce que vous sélectionnez. Avec cet outil vous pourrez trouver la combinaison idéale pour la couleur que vous aurez choisie.
- La signification des couleurs : Cherchez dans la liste des couleurs et apprenez à connaître la signification des couleurs. La signification est importante par rapport à votre identité de marque et de quelles émotions vous souhaitez faire réagir chez le client qui visite votre site.
Découvrez aussi nos conseils pour créer un logo avec Canva dans cet article.
3. Color Space : mycolor.space
Color Space est une plateforme qui vous permettra de trouver la meilleure combinaison pour votre palette. Grâce à son générateur de palette et des dégradés de couleurs, trouvez ce qui convient !
Pour découvrir le site de Color Space, cliquez ici
Il est possible de générer une palette de couleurs à partir d’un code d’une couleur de votre choix. Entrez le code de votre couleur # ou choisissez une couleur dans le nuancier qui s’affiche et cliquez sur ‘Generate’. Vous obtiendrez alors différents types de palettes créées autour de cette couleur.
Si vous voulez aller plus loin et que vous connaissez quelques bases de coding : sur les onglets ‘Gradient’ et ‘3-color-gradient vous pourrez générer du code CSS pour créer un dégradé de couleurs. Avec donc 2 ou 3 couleurs de votre choix.
4. Colormind : colormind.io
Colormind est un outil possédant 2 fonctionnalités : générateur de palette & création de palette via une image de votre choix.
Pour découvrir le site de Colormind, cliquez ici.
Colormind génère des palettes de couleurs aléatoires et choisies. Vous pouvez aussi choisir une ou plusieurs couleurs spécifiques puis les verrouiller (en cliquant sur le petit cadenas🔒). Notons que l’emplacement des couleurs verrouillées aura une importance sur la tendance de votre palette.
Testez aussi les couleurs de votre palette sur l’onglet ‘Website Colors’, qui donnera un visuel de ce que donne les couleurs sur un site.
Et vous pouvez aussi générer une palette en téléchargeant une de vos photos. En vous rendant dans l’onglet ‘Upload image’ puis en cliquant sur ‘Image upload’, sélectionnez une photo de votre choix. Colormind génère alors une palette de 5 couleurs.
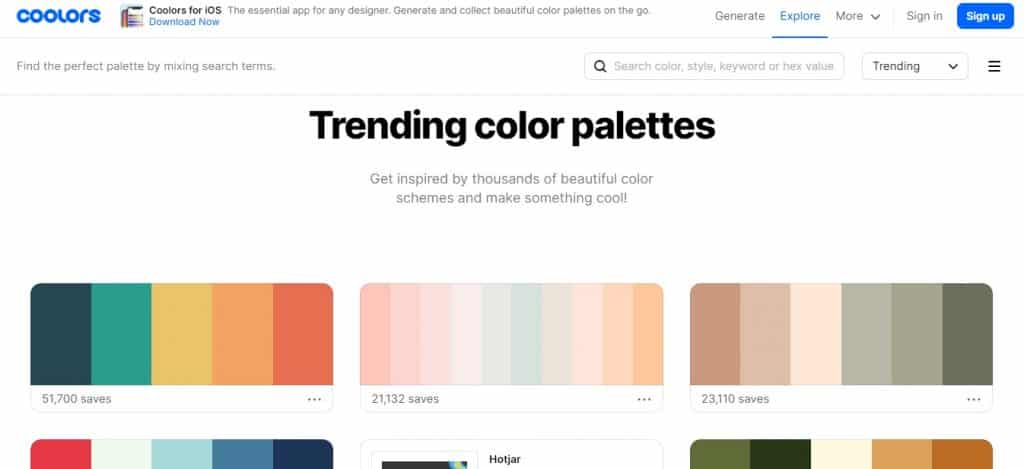
Coolors : coolors.co
Coolors est aussi un outil en ligne, générateur de palette de couleurs qui vous aide à trouver les meilleures combinaisons et nuances.
Pour découvrir le site de Coolors, cliquez ici.
Avec Coolors vous avez la possibilité de générer une palette de couleurs de 5 nuances maximum, que vous pouvez modifier à votre guise. Vous pouvez aussi générer une palette en téléchargeant une de vos images. Et il est aussi possible de créer un collage avec sa palette générée grâce à celle-ci.
Cependant cet outil est pour usage avancé, je le recommande pour ceux qui ont quelques notions de design/UX.
🌟 Bonus : Les petits tips WebMyDay
- On vous recommande notre petit chouchou Canva qui est simple d’utilisation. Et tout particulièrement si vous n’avez pas ou peu de notions concernant le webdesign et la création d’une charte graphique.
- Vous aimez les couleurs d’une image ou d’un site en particulier ? Ajoutez l’extension ColorZilla à votre navigateur Google Chrome. Armé de la pipette, cliquez sur la couleur qui vous a plu et copier là pour l’ajouter à votre palette de couleur.
Vous voilà armé des meilleurs outils pour créer votre palette de couleurs comme un pro ! A vous de jouer ! 😉